How-To-Use-Hexo Hexo建站小教程
How To Use Hexo:Hexo建站小教程
使用Hexo
安装Git
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理,帮助我们把本地网页上传到Github。
win版本点击此处进入Git官网下载相应版本,默认安装即可。
参考资料:《如何在windows下安装GIT》 (By 俊雨廷休)
检验是否安装成功:cmd中输入并回车
1 | git --version |
出现git版本即为成功。
Github
如果没有,点击此处进入Github官网点击 Sign Up 注册账户。
创建git仓库
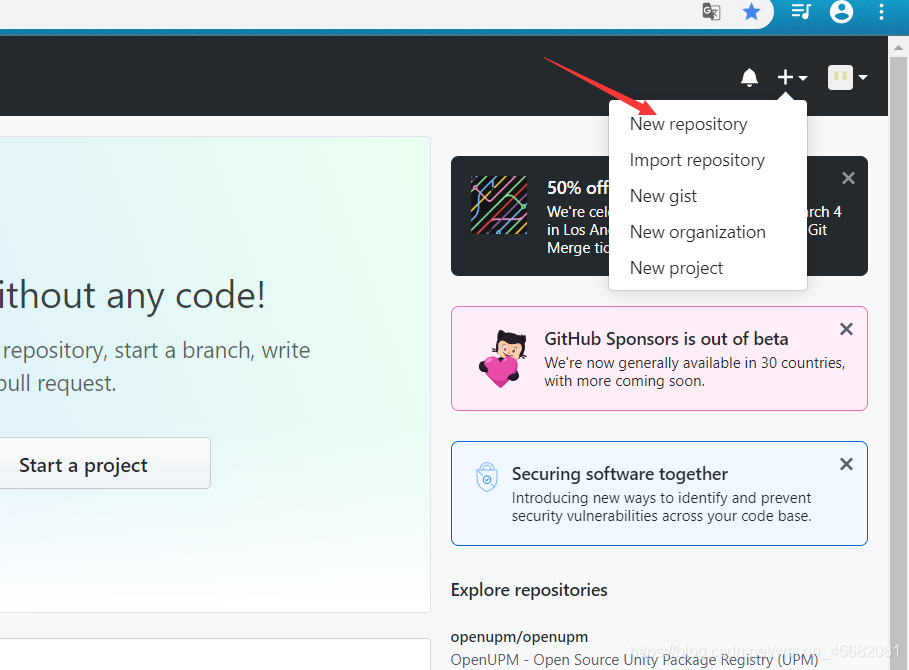
登录Github创建一个仓库

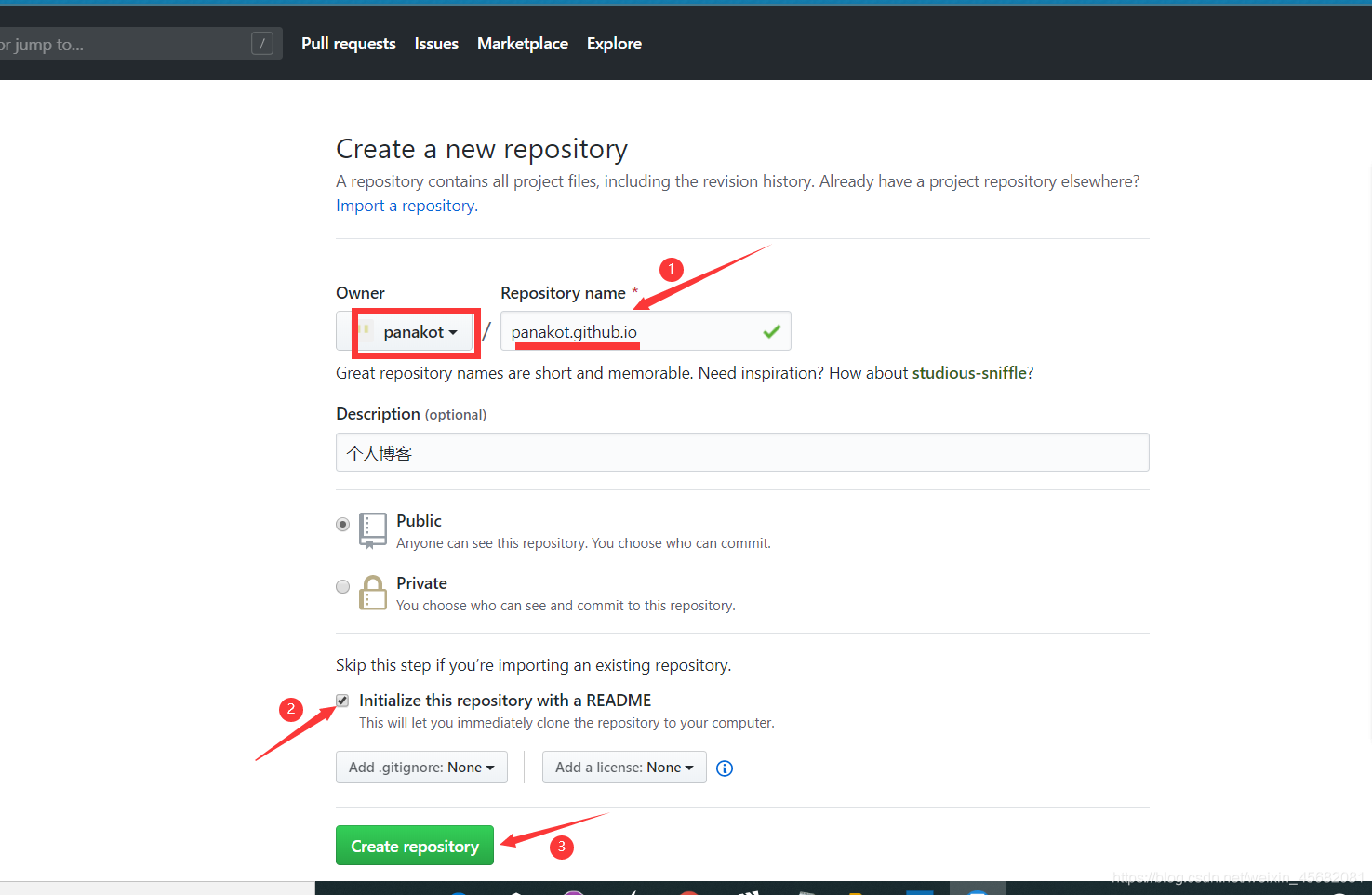
如下图所示,输入自己的项目名字,后面一定要加.github.io后缀,README初始化也要勾上。名称一定要和你的Github名字完全一样,比如你github名字叫A,那么仓库名字一定要是A.github.io。

连接Github与本地
右键单击鼠标,点击 Git Bash Here输入以下命令:
1 | git config --global user.name "Name" |
Name和Email是我们注册Github时的用户名和邮箱。
然后生成密钥:
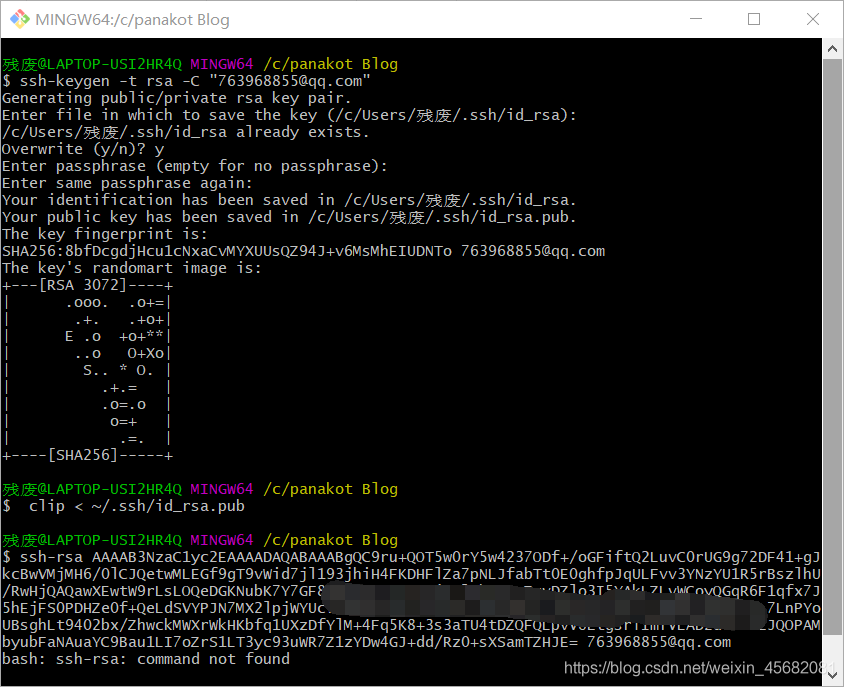
1 | ssh-keygen -t rsa -C "Email" |
Email是我们注册Github时的邮箱
然后会出现:
1 | Generating public/private rsa key pair. |
回车之后:
1 | Enter passphrase (empty for no passphrase): |
接下来会有:
1 | Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
现在密钥已经生成,一般存放在(/c/Users/you/.ssh/id_rsa.pub.),我们运行下面的命令将密钥复制为粘贴板:
1 | clip < ~/.ssh/id_rsa.pub |

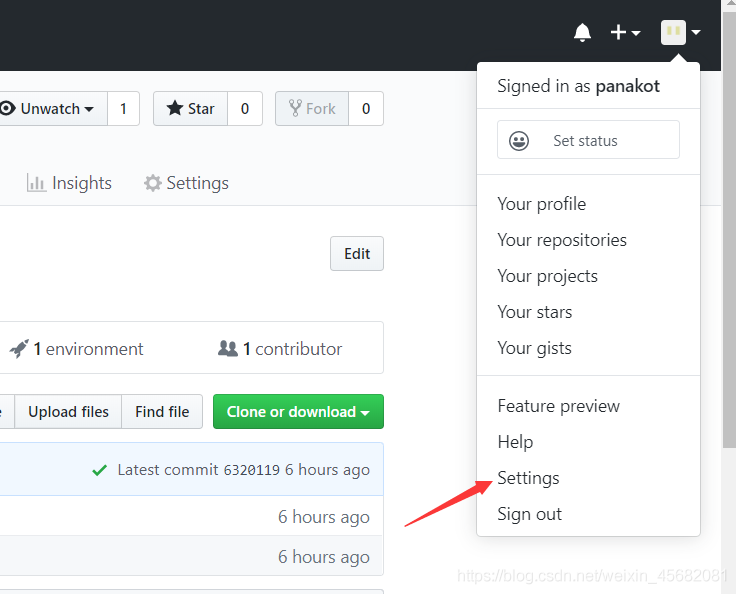
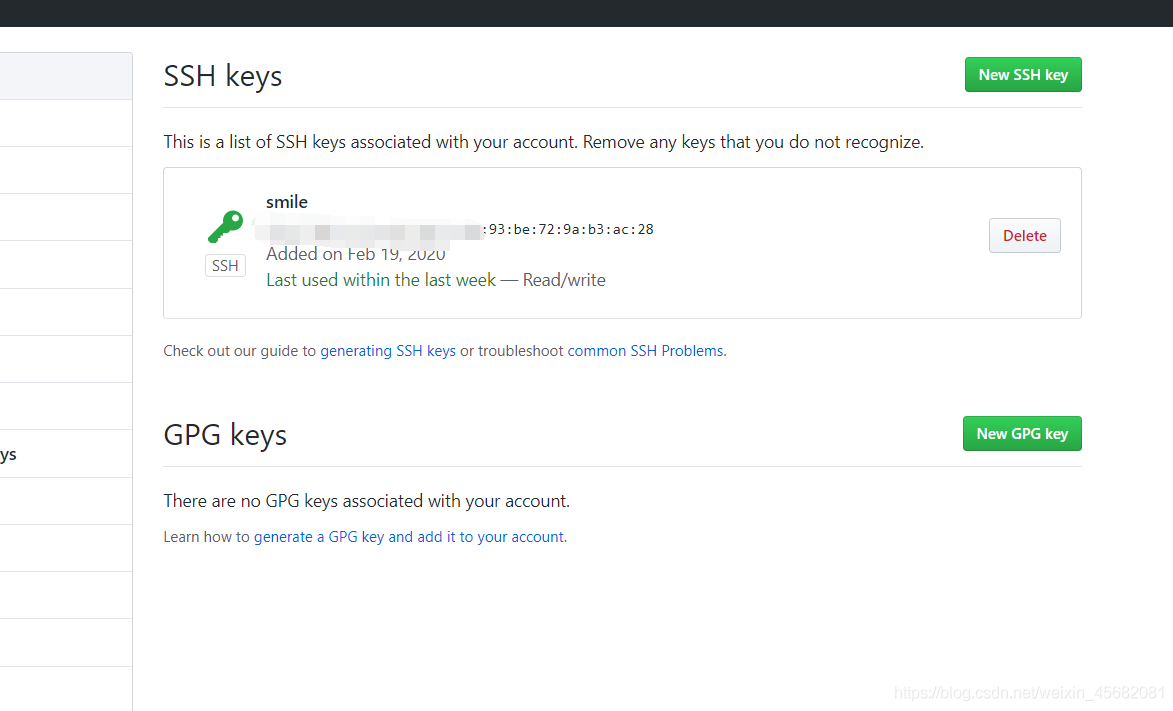
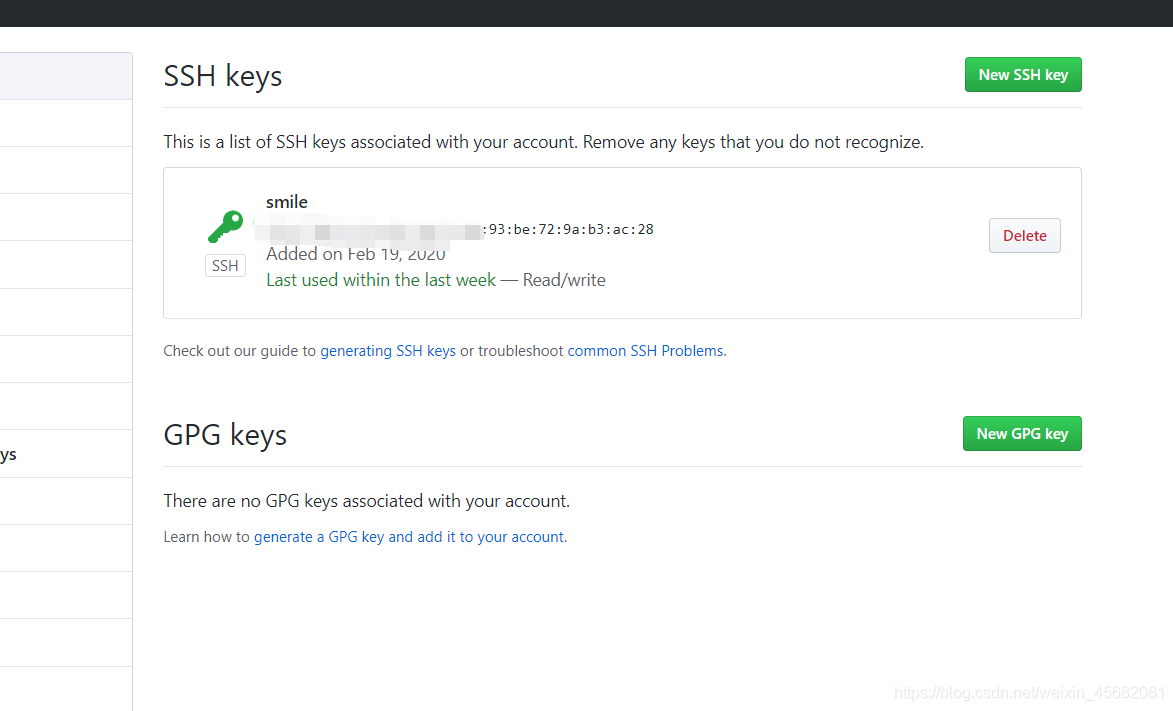
在Github头像下面点击Settings,再点击SSH and GPG keys,新建一个SSH,名字任意。


然后将刚才复制的密钥添加就可以了,像这样:

右键单击鼠标,点击 Git Bash Here输入以下命令,如果出现你的用户名,那就成功了
1 | ssh -T [email protected] |
安装Node.js
Node.js就是一个用于创建服务器端应用程序的运行系统,它可以轻松构建网络或其他事件驱动的应用程序服务器。
点击此处进入Node.js官网下载相应版本即可,安装时选项全部默认,一路点击Next。
检验是否安装成功:
按Win+R打开命令提示符,输入node -v和npm -v,如果出现版本号,那么就安装成功了。
添加国内镜像
这里我们使用阿里的国内镜像进行加速。
1 | npm config set registry https://registry.npm.taobao.org |
安装Hexo
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Heroku上,是搭建博客的首选框架。
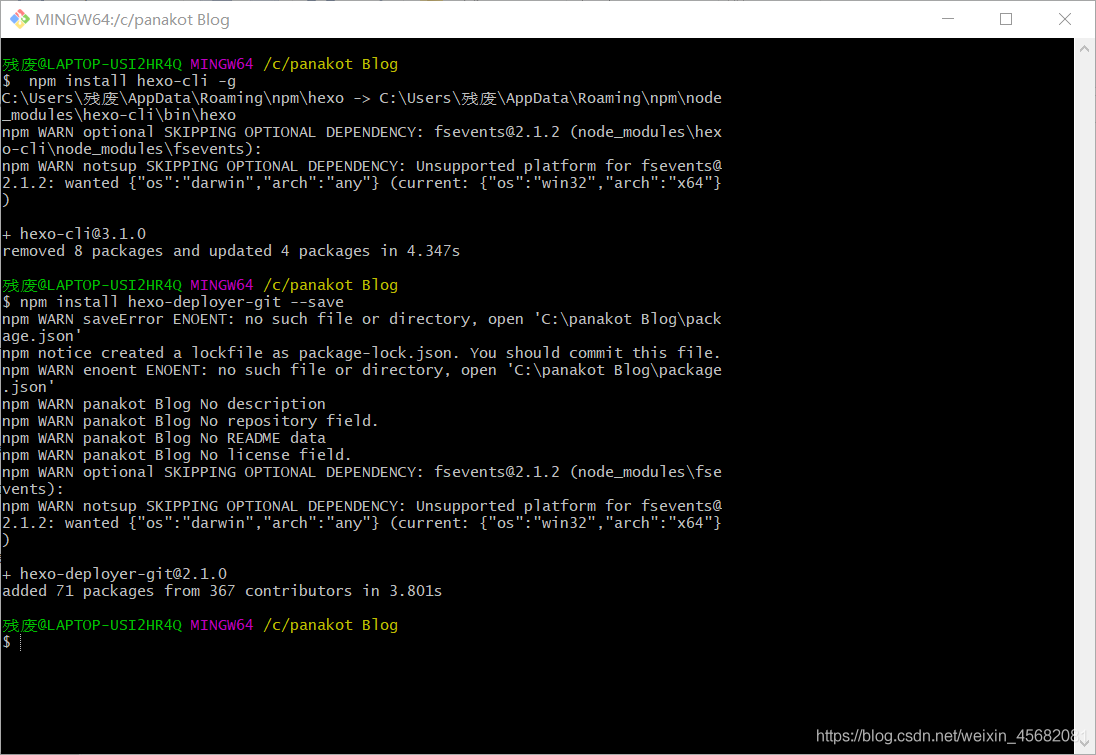
选择一个磁盘,新建一个文件夹用来存放博客文件,可以叫MyBlog或者xxxBlog。在该文件夹下右键单击鼠标,点击 Git Bash Here,输入以下 npm 命令即可安装
1 | npm install hexo-cli -g |

输入hexo -v即可检验是否安装成功。
配置本地hexo
初始化
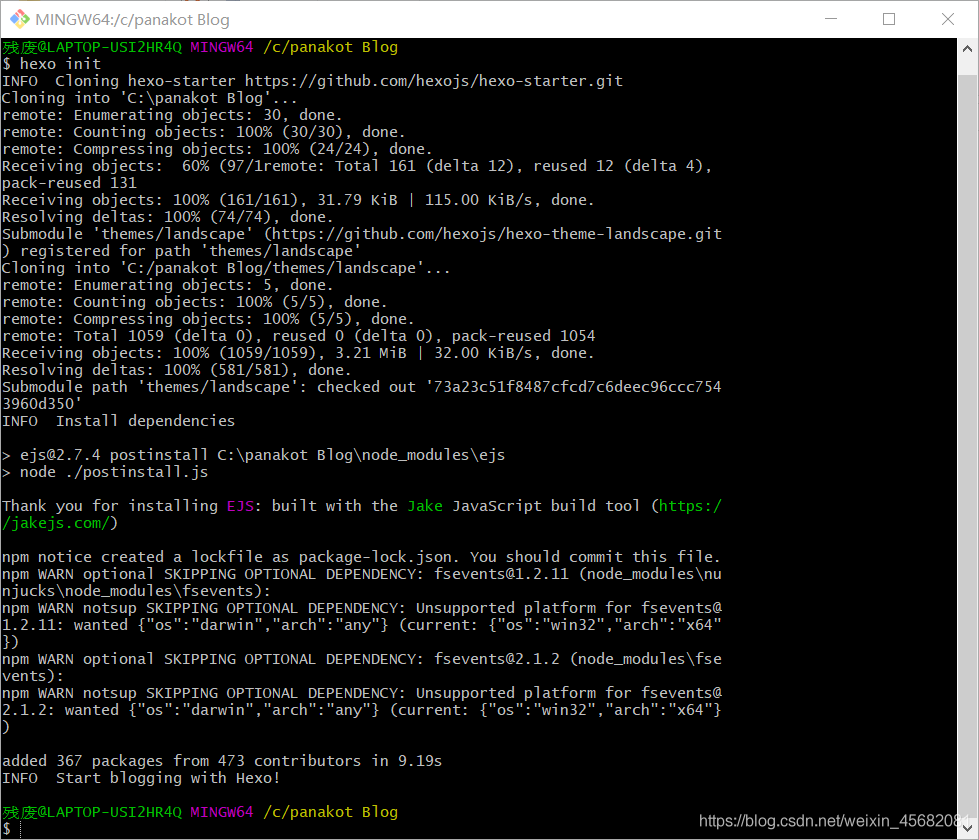
还是在刚才新建的文件夹(MyBlog或者xxxBlog)下再新建一个Hexo文件夹,在新Hexo文件夹下右键单击鼠标,点击 Git Bash Here,依次输入以下 npm 命令即可初始化。
1 | hexo init |

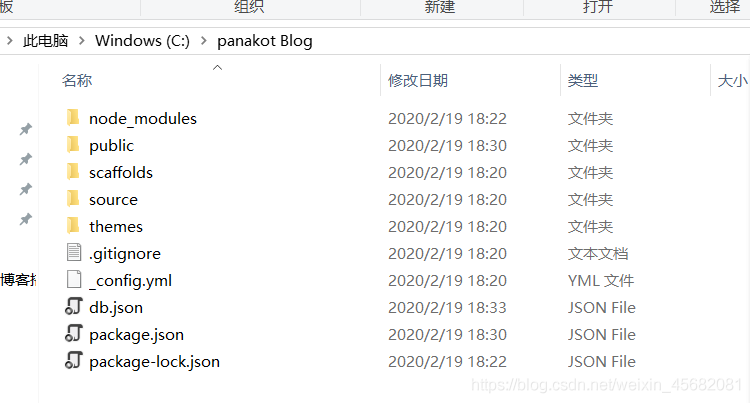
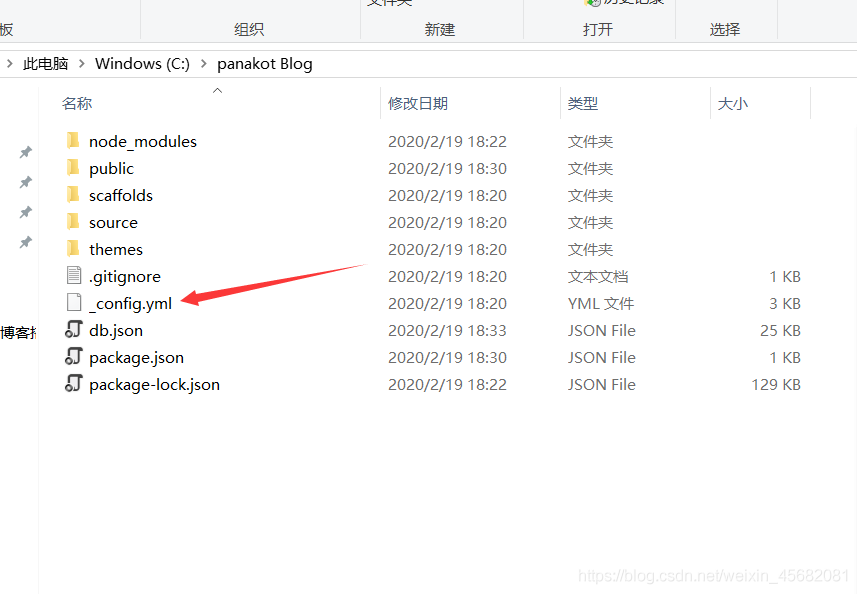
初始化成功生成的文件:

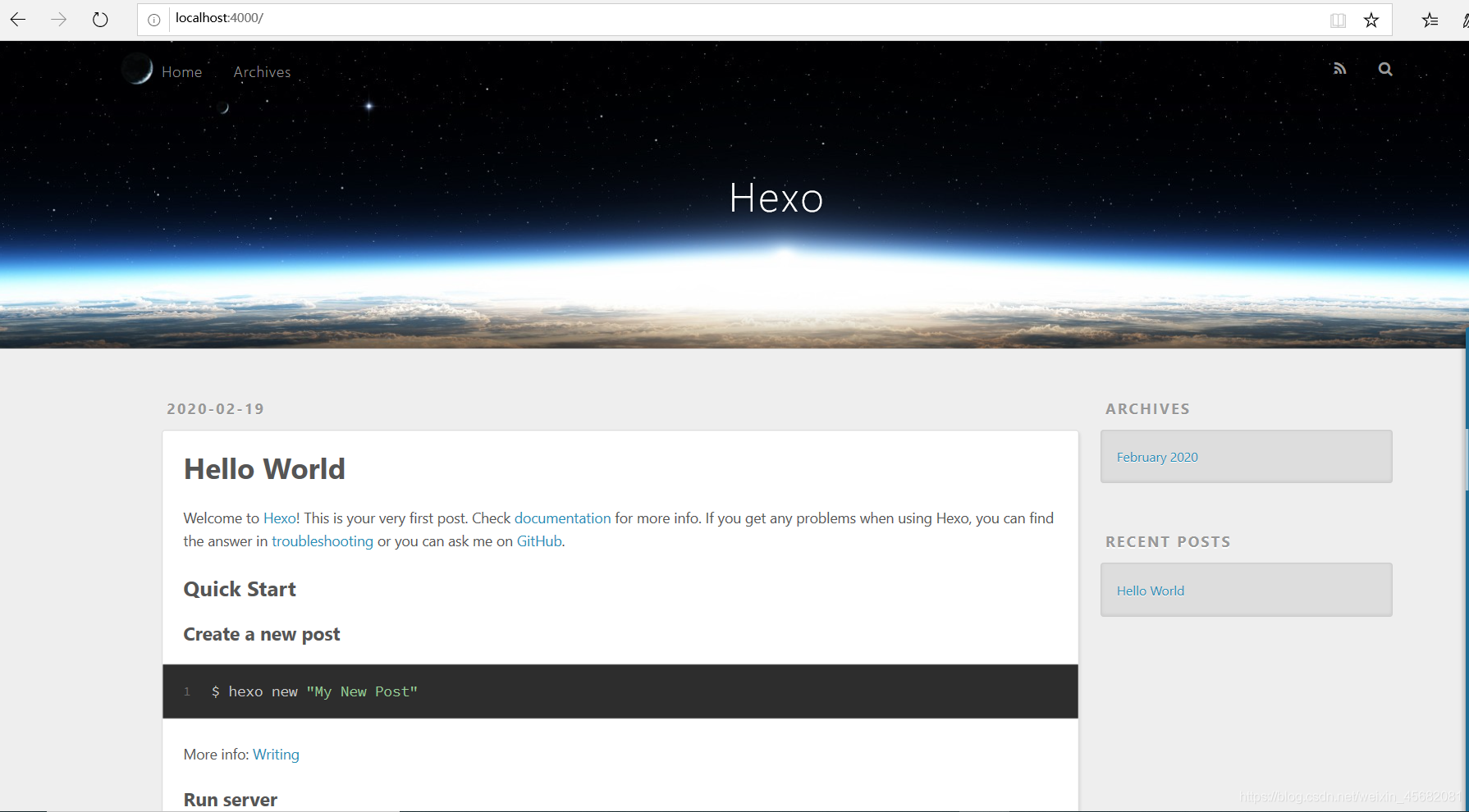
接着我们输入hexo g生成静态网页,然后输入hexo s 打开本地服务器,然后浏览器打开http://localhost:4000/,就可以预览我们的博客啦,如图:

hexo s等价于hexo server#Hexo 会监视文件变动并自动更新,除修改站点配置文件外,无须重启服务器,直接刷新网页即可生效。hexo g等价于hexo generate#生成静态网页 (执行 $ hexo g后会在站点根目录下生成public文件夹, hexo会将"/blog/source/" 下面的.md后缀的文件编译为.html后缀的文件,存放在"/blog/public/ " 路径下)hexo d等价于hexo deploy#将本地数据部署到远端服务器(如github)hexo clean#清除缓存 ,网页正常情况下可以忽略此条命令,执行该指令后,会删掉站点根目录下的public文件夹
Github配置
用记事本打开博客根目录下的_config.yml文件,这是博客的配置文件,我们需要修改一下才能连接Github。

修改最后一行的配置:
1 | # Deployment |
改为:
1 | # Deployment |
切记:
- repository修改为你自己的github项目地址。
- 每一个冒号后面都有一个空格
写文章、发布文章
首先在博客根目录下右键打开Git Bash Here输入以下命令,安装一个扩展.
1 | npm i hexo-deployer-git |
然后输入下面的命令,新建一篇文章。
1 | hexo new post "article title" |
然后打开 磁盘:\xxxBlog\Hexo\source_posts的目录,可以发现下面多了一个文件夹和一个.md文件,一个用来存放你的图片等数据,另一个就是你的文章文件啦。
编写完markdown文件后,根目录下右键打开Git Bash Here输入hexo g生成静态网页,然后输入hexo s可以本地预览效果(可省略),最后输入hexo d上传到github上。
使用主题
Hexo有很多好看的主题,我比较倾向于Butterfly,有中文文档,比较舒服。
直接参考官方文档进行配置,https://butterfly.js.org/posts/21cfbf15/
右下角选项可以繁简转换。
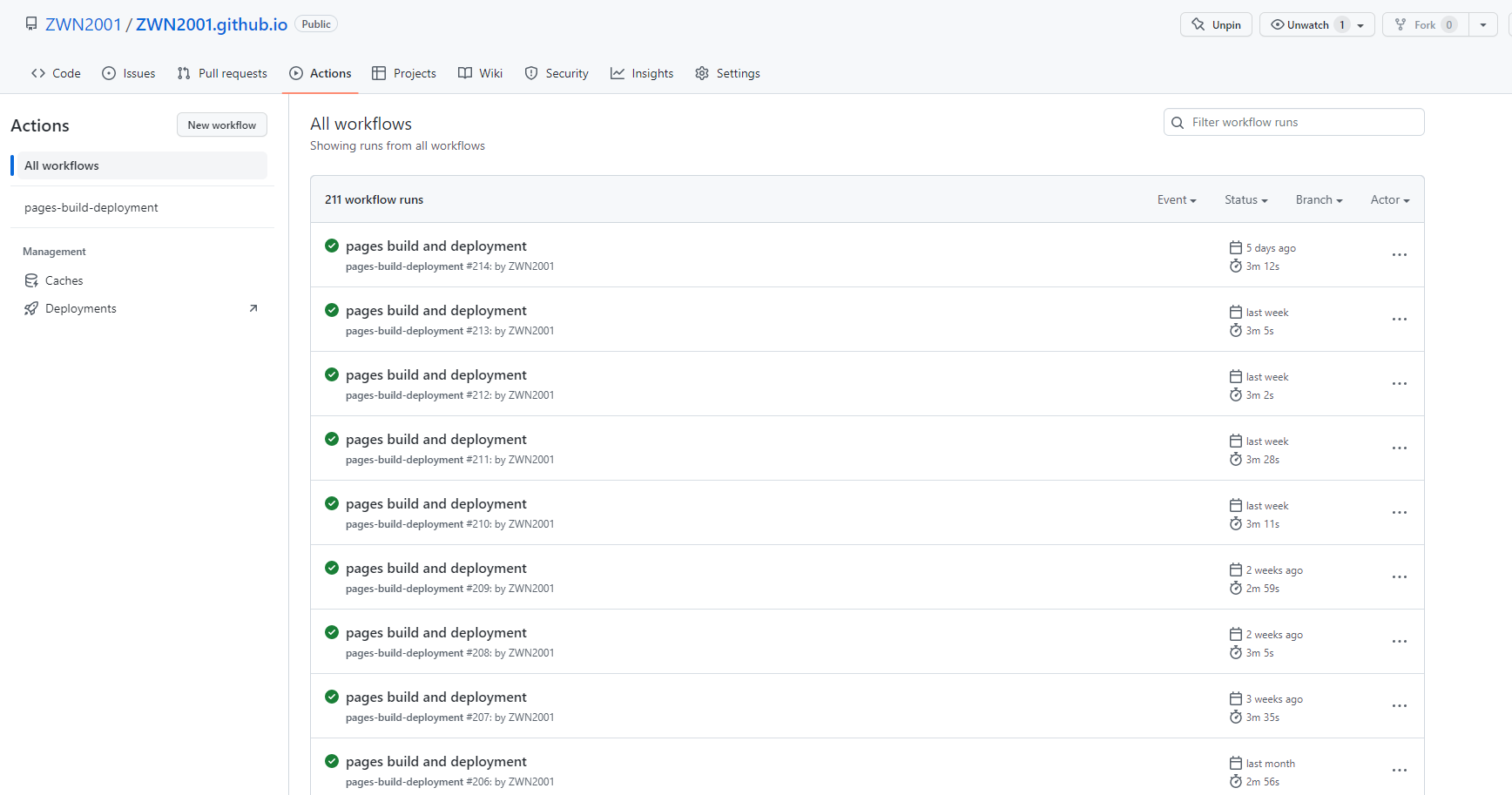
Github Action
有同学提醒了我,通过Github Action实现自动化部署(然而我自己也把这茬忘了
可以参考https://www.imalun.com/github_action/

参考
https://blog.csdn.net/weixin_45682081/article/details/104482737